Tutorial. Перевод растра в вектор: от эскиза к названию книги

Автор: Анастасия Аргутина (текст)
Преподаватель: дизайнер Мария Левикова (видео-уроки)
Работа с каллиграфией художника Ольги Усовой (эскиз)
Введение:
Зачем переводить картинки в вектор?
Растр — это точки-пиксели, а вектор — математические модели.
Обычная картинка — фотография или отсканированное изображение (эскиз, рисунок) — это растр, состоящий из пикселей. Когда мы растровое изображение увеличиваем или уменьшаем, количество точек в картинке меняется (увеличивается или уменьшается). Из-за этого какие-то мелкие детали в работе могут пропасть при уменьшении (сольются, станут невидимыми), а при увеличении — то, что нам необходимо в большем формате для печати (300 пикселей на дюйм), — потеряется: качество и контуры станут нечеткими. Картинка станет некрасивой, неприятной глазу, мыльной и растрепанной (даже если сама изначальная картинка хорошая).
В векторе при тех же обстоятельствах математические модели просто пересчитываются. Вот почему довольно часто необходим перевод растрового изображения в векторный формат. Который позволит нам масштабировать любую картинку без потери качества.
Кроме того, векторный формат изображения необходим, когда мы делаем логотипы, элементы оформления какой-нибудь упаковки, под плоттерную резку, для изображений, которые созданы не в формате один-к-одному и потребуют большого увеличения (больше 15%). Предпочительны в векторе шрифтовые названия для книжных обложек: а вдруг вы захотите залить название лаком, сделать тиснение или применить фольгу?
Этот материал будет полезен в первую очередь начинающим дизайнерам, художникам, иллюстраторам, для работы со «стоками» (из вручную нарисованной картинки и ее сканированного изображения необходимо сделать вектор, чтобы увеличить варианты использования).
И в этой статье покажем несколько способов перевода растра в вектор на примере эскиза надписи, из которого мы будем делать название-заголовок для обложки книги.
Техническое обеспечение и материалы
ATTENTION! Всегда лучше работать с чистовым эскизом, предварительно подготовленным к переработке в вектор — полностью и чисто отрисованным вручную, отсканированным в хорошем качестве, а не сфотографированным на телефон... Однако ситуации и задачи бывают разные, поэтому не будем искать легких путей!
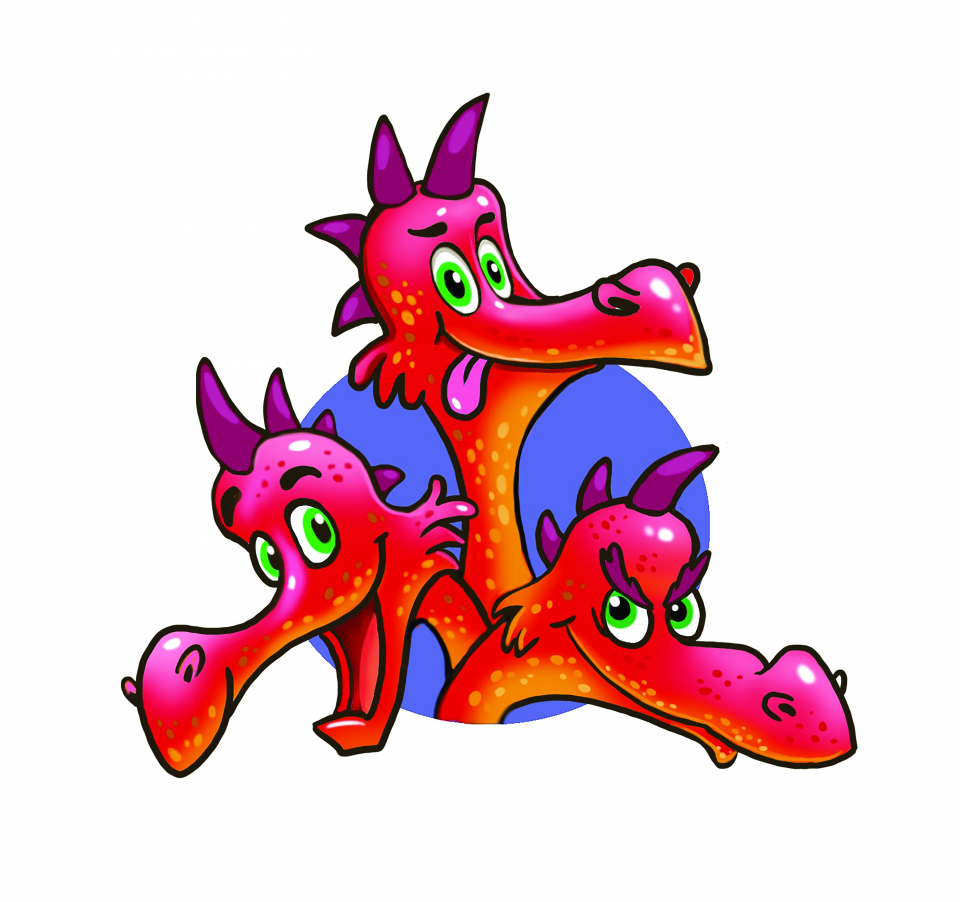
В нашем распоряжении есть неоконченный эскиз фрагмента каллиграфической композиции Ольги Усовой, из которого мы запланировали сделать название для обложки книги. Поэтому будем выкручиваться, смотреть «фишки» и разберем подробно (в видео и словами) несколько вариантов перевода его в необходимый нам для этих целей вектор.
Рис. 1. Выпускная работа художника Ольги Усовой
в школе каллиграфии «От аза до ижицы», 2016 г.
Нам понадобятся две программы: Photoshop и Illustrator. В первой мы проведем подготовительный (необходимый в меньшем или большем размере) этап, показав способы чистки и устранения недостатков изображения. Во второй — проведем волшебное превращение.
Способов, как это сделать, будет три: Трассировка, Перо и толщины, Перо и формы.
Начало работы:
ПОДГОТОВИТЕЛЬНЫЙ ЭТАП (в Photoshop)
Рис. 2. Эскиз фрагмента работы Ольги Усовой
Из коллекции Музея уникальных вещиц
Исходный файл для самостоятельных игр можно скачать здесь.
Чтобы нам легче было работать (особенно — с трассировкой), нужно подготовить эскиз и довести его до какого-то максимально приятного визуального момента. Чтобы мы видели все Нужное, и наоборот — не видели Ненужное. Этот процесс можно назвать «чистка».
Видео-урок 1. Процессы подготовки и чистки эскиза
Начало
Открываем программу Photoshop. Создаем новый документ, в нашем случае — формата А4, цветовой профиль для публикации в интернет — RGB (для полиграфической печати — цветовая палитра CMYK). Или ничего пока не создаем, а просто открываем и работаем.
Сам эскиз можем перетащить или открыть в соседнем окне: во вкладке File жмем Open..., ищем его, выбираем и нажимаем Открыть..
Эскиз появился в нашем документе. Но вертикально! Чтобы повернуть его вместе с самим «холстом», во вкладке Image ищем Image rotation и выбираем «повернуть на 90°». Если не угадали с «по часовой стрелке» или «против», рисунок окажется вверх ногами, но не беда, всегда можно выкрутить и выкрутиться, повернув его там же еще на 180°.
Разблокируем наш слой с эскизом, нажав на замок справа от него. и продублируем, перетягивая слой на кнопку «новый слой» (листик, похожий на заметку). Это на случай, если в процессе мы где-то накосячим и что-то пойдет не так, — можно всегда вернуться к оригиналу, начав с начала.
Кривые, маска и свет
Открываем панель с Кривыми (Curves), используя «горячие клавиши» Ctrl+M.
Кривые позволяют нам задать уровень черного и уровень белого на протяжении всего диапазона яркости изображения. С помощью этих линий и графиков мы можем управлять яркостью всего изображения.
В нашем случае нам надо сделать светлые участки светлее, а темные — темнее. На фотографии свет падает на лист неравномерно, поэтому будем чистить в два этапа: сначала правый угол, потом левый. Начнем с того угла, что изначально светлее.
Для этого в правой части графика, чуть правее пика светлых полутонов (третья колонка), приподнимаем линию, а в участке теней (вторая колонка) опускаем, чтобы определить точку черного. И еще немного подправляем, уже на глаз.
Закрыли окно, смотрим на результат: нет, еще темновато в светах, снова открываем Кривые и еще немного высветляем правую часть. Получается почти белый лист с нашим эскизом.
Переводим слой в черно-белый, чтобы лучше видеть недосвет. В главном меню выбираем пункт Изображение/Image -> Коррекция/Adjustment -> Обесцветить/Desaturate. Горячие клавиши — Shift+Ctrl+U.
Видео-урок 2. Процесс чистки эскиза с маскированием
Так как перед нами не отсканированное, а сфотографированное изображение, неровное освещение при съемке дало нам — условно — светлую и темную половину картинки. Чтобы сделать везде однородный фон, мы применим Маску.
Дублируем наш слой, потому что на одном слое будет одна позиция с кривыми, а на втором — другая. На верхнем мы отмаскируем ту часть, которая не дает нам нужного результата, а потом мы их соединим.
Первый слой нам дальше будет мешать, поэтому над ним, но под новым, создаем еще один — промежуточный — слой и заливаем его ярким цветом. Этот цвет послужит нам контрастом в следующих шагах, чтобы мы видели, что замаскировали, а что — нет. (Потом мы его уберем и соединим верхний и нижний слои.)
Итак, мы пока спрячем верхний слой, нажав на глаз возле него (закрываем глазик: пока он спит, слой невидим), и переходим на предыдущий. В правом нижнем углу есть кнопка с изображением темного круга на белом прямоугольнике, похожим на деталь от набора детских кубиков. Смело жмем. Появляется Маска.
На ней нет понятия цвета, есть только понятие тона: если вся Маска белая, значит, мы видим все, а если мы возьмем кисть и черный цвет и проведем линию, то сразу увидим, что эта часть скрылась, замаскировалась — как бы спрятана под маской. Маска не ластик, поэтому можно не бояться стереть что-то лишнее: вы можете взять белый цвет и вернуть все на свои места так же, как закрывали черным.
Итак, выбираем мягкую Кисть, подходящую нам по размеру. Берем самый черный цвет и начинаем просто закрашивать наш светлый угол. На слое-маске появится черный участок, а у нас на глазах слой в этом месте станем прозрачным и мы увидим наш синий, контрастный, слой позицией ниже.
Проверяем маску и копируем ее на верхний слой. Выбираем его для работы. Инвертируем маску на верхнем слое. Дело в том, что маска — это как рамочка для изображения. На первом изображении нам нужно закрыть одну часть, а на втором — ровно противоположную. Можно нажать на нее дважды, перейти в появившемся окне на вкладку с изображением прямоугольника с кругом и нажать кнопку «Инвертировать», а можно сделать это «горячими клавишами» Ctrl+I, оставаясь на слое-маске.
Как видно, слои наложились, и маска оставила полупрозрачную часть — это надо исправить. Для этого отменяем связь между маской и слоем нажатием на цепочку между ними, белой кистью закрашиваем зазор и снова включаем связь между маской и слоем.
Переходим на верхний слой, — именно на слой, а не на маску (вы поймете это по белой рамке), — снова открываем панель Кривых клавишами Ctrl+U и начинаем поднимать светлые тона, чтобы довести левый нижний угол до состояния правого, высветлить его.
Чтобы подправить темные участки по краям и закрасить то, что нам в эскизе не понадобится (все, что помогало нам построить набросок, но не относится к непосредственному финалу), создаем новый слой и рисуем на нем белой мягкой кистью. А потом берем твердую кисть с круглыми краями и финально чистим фон.
Инструментом Поворот можно безболезненно крутить картинку, есть вам неудобно двигать мышью или стилусом в каком-то направлении. Возвращаем угол поворота нашего холста на место. Теперь берем размер кисточки еще меньше, в данном случае это 10, увеличиваем картинку на экране (Alt+колесико мыши или Ctrl++) и еще немного подчищаем в дырках. За этим занятием можно провести много времени, перфекционист найдет развлечение и на несколько дней!
Когда мы убедились, что набросок нас устраивает, он чистый и красивый, можно сохранять. Настраиваем, чтобы это был джипег в высоком качестве и придумываем какое-то название, которое позволит нам найти рисунок, когда мы снова к нему вернемся, чтобы продолжить.
Основная часть
ИЗ ЭСКИЗА — В ВЕКТОР (в Illustrator)
Для перевода растрового изображения (эскиза) в вектор нам понадобится программа Adobe Illustrator.
Открываем файл («горячие клавиши» — Ctrl+O). В проводнике выбираем наш вычищенный эскиз. Выносим картинку за пределы монтажной области по монтажному столу, чтобы нам ничего не мешало с ней работать. Монтажная область необходима, когда мы работаем с чем-то, что подразумевает определенный формат. Просто элементы не обязательно делать именно на ней и в данном случае монтажная область, скорее, помешает, чем поможет. Позже мы можем создать монтажную область прямо под нашей итоговой картинкой.
Так как мы планируем показать несколько способов перевода эскиза в векторные формы, поэтому мы дублируем слой с картинкой — теперь у нас их две. Работаем с первым.
Первый способ
ТРАССИРОВКА
Видео-урок 3. Трассировка
Выделяем наш эскиз и нажимаем кнопку Трассировка (при выделении картинки она появляется вверху под строкой с меню). Открываем окно Трассировка изображения — это маленький квадрат справа от выбора пресетов. Если изображение не цветное, проверяем, чтобы режим был Черно-белый. Открываем в нем дополнительные параметры и включаем галочку Игнорировать белый, иначе все, что было белое у нас на эскизе, тоже превратится в формы и, если вам в итоге не нужен фон, вы можете потратить от одной минуты до нескольких часов, удаляя белые формы отовсюду, где они вам не нужны.
Эскиз стал прозрачным.
И начинаем трогать настройки трассировки.
Настройка Treshold — Изогелия — появляется, когда мы выбираем режим Черно-белого изображения и задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные.
Настройка Paths - Контуры. Управляет точностью трассировки исходного растрового изображения. Меньшее значение позволяет создавать более приблизительный контур, большее — более точный контур.
Настройка Corners отвечает за углы: чем левее ползунок, тем все края форм будут круглее, чем правее — тем острее. Если говорить более сложно, она делает акцент на углах и повышает вероятность того, что резкий изгиб превратится в угловую точку. Более высокое значение приводит к использованию большего количества углов. У нас довольно «волосатый» эскиз (без четких контуров), поэтому нет такой заметной разницы, но если вы попробуете трассировать, например, какой-нибудь шрифт, то увидите, как сильно меняется его вид. Здесь обычно главное — не переборщить.
Настройка Noize - Шум. Указывает область в пикселях, игнорируемую во время трассировки. Более высокое значение обеспечивает снижение шума. То есть, чтобы применить этот параметр к изображению с высоким разрешением, нужно перемещать ползунок к более высокому значению (например, в диапазоне от 20 до 50). Для изображения с низким разрешением лучше будет задать меньшее значение (от 1 до 10).
Удостоверяемся, что все красиво и нам нравится, и со спокойной душой жмем Expand = Разобрать. Теперь весь наш эскиз — сплошная векторная форма.
Второй способ
РАБОТА ПЕРОМ И ТОЛЩИНОЙ
Видео-урок 4. Перо и толщины
Мы дублировали наш эскиз не просто так, а развлечения ради: есть способ перевести картинку в вектор вручную, вложив в это душу, пот и слезы.
Передвигаем монтажный стол так, чтобы видеть наш еще изначальный набросок и создаем новый слой. На нем мы будем рисовать пером.
В Иллюстраторе слои работают не так, как в Фотошопе: в каждом слое можно располагать формы, тексты и картинки. Можно двигать как элементы внутри слоя, так и весь слой целиком, скрывать или блокировать все по отдельности или же полностью целый слой. Если проводить аналогию с Фотошопом, это работает примерно как Группы. Хотя в Иллюстраторе Группы тоже есть: они делают из форм единое целое до момента, пока вы не щелкнете дважды на элементы группы и не войдете в эту группу прямо внутрь (это называется Изолированная группа).
Итак, мы опять создали новый слой, с которым будем работать, так что на всякий случай первый, на котором наш эскиз, блокируем. Чтобы не дергался, не дрыгался и вообще не мешал, а только помогал. Переходим на второй слой, берем инструмент Перо и начинаем развлекаться по-полной.
Ставим первую точку, а дальше нам предстоит нарисовать пером окружность. Вторую точку ставим и, не отпуская, сразу тянем мышь вбок — появятся «усики», отвечающие за скругленность угла. Продолжаем. Если форма начинает закрашиваться цветом, просто отключаем его слева на панели инструментов, а еще лучше придать цвет только обводке: целый квадрат на панели пусть будет перечеркнут (то есть, не будет иметь цвета), а второй — прогрызенный — квадрат пусть цвет имеет. На данном этапе — в принципе, любой, главное, чтобы вам все было видно. На видео цвет обводки изначально был черный, поэтому пришлось менять его в процессе, чтобы видеть, где контур уже сделан, а где нет. И немного увеличим толщину обводки, для этой же цели.
Если вы поставили точку не туда, Ctrl+Z здесь работает, как и везде.
Плюс этого метода создания векторного изображения из эскиза в том, что можно сделать красивую обводку без погрешностей карандаша или маркера, тогда как трассировка в некоторых случаях не дает нужного аккуратного эффекта. А еще здесь можно даже что-то подправить или дорисовать, если необходимо.
Важное дополнение к этому видеоуроку: пером можно обрисовать что угодно. Но если у нас рукописный шрифт, вовсе не обязательно обрисовывать каждый контур — достаточно вести им по центру линий, как если бы вы писали настоящим пером или кистью. Дальше объясню, почему.
Белой стрелочкой можно выделить отдельную опорную точку и подвигать ее или ее «усики» (или несколько опорных точек).
Пером с зажатым Alt можно сделать острый угол, потянув за один усик.
Заканчиваем обводить и плавно переходим к веселому.
Выделяем обводку и переводим цвет обводки в черный. Выделяем весь первый слой, на котором у нас находился эскиз, и уменьшаем его непрозрачность примерно до 30% (в левом верхнем углу под строкой с главным меню строка Opacity). И снова блокируем его. Переходим на второй слой.
Начинается самое приятное: будем играть с толщинами линий!
Берем инструмент Ширина (Width Tool, Shift+W).
На нашей обводке мы видим опорные точки и линию пера. Дальше все просто: инструментом Ширина наводим на линию, зажимаем и тянем, опираясь на полупрозрачный набросок на первом слое. Начать лучше с самого широкого места, а у нас оно на букве Л.
Инструмент Ширина тем хорош, что не меняет толщину обводки везде, он работает от и до, расширяя или сужая обводку в том месте, которое мы выбрали, мягко меняя внешний вид линии и делая ее динамичной. Продолжаем и дальше менять ширины в соответствии с эскизом. Главное — держать себя в руках и не заиграться.
Точки ширины можно перетягивать по базовой линии, если ширина нам нравится, но не нравится ее расположение на элементе.
В видео этого нет, но бонусом ко всему в настройках обводки (найти можно в меню View -> Stroke) есть возможность настроить ее углы: острые, закругленные, внешние, внутренние или срединные относительно базовой линии.
Когда закончили — берем обычную черную стрелочку и щелкаем где-нибудь за рабочей областью, прячем нажатием на глаз первый слой и смотрим на результат (а еще так можно делать в процессе, только тсс, никому — это секрет!). Вроде готово. Радуемся!
Третий способ
РАБОТА ПЕРОМ С ФОРМАМИ
Видео-урок 5. Перо плюс формы
Мы уже поработали трассировкой, пером и толщинами, но рассмотрим еще один вариант. То, что узкое, остается обводкой с фиксированной толщиной обводки, а все, что широкое — мы нарисуем (заполним) от руки.
Для этого создадим еще один новый, третий, слой, чтобы не запутаться. Второй пока выключим, а первый все еще полупрозрачный. Переходим на третий слой и берем наше любимое Перо.
Снова сделаем обводку всего, но хитрым способом. Действуем поэтапно. Сначала проходим одной линией по узким элементам буквы Л и одной стороне широкой ее части. Затем линию прерываем и начинаем новую — наверху, там, где буква начинает расширяться, будет наша первая точка. Обводим до самого низа, но не останавливаемся на этом, а разворачиваемся и закрываем форму по уже проведенной нами линии с внутренней стороны. Если немного торчит угол формы, как у нас в видео-уроке, белой стрелочкой двигаем его на несколько пикселей вниз. А в палитре инструментов меняем местами черный цвет обводки с пустым цветом формы, так, чтобы обводки не было, но появилась черная форма. Все ещё торчит кусочек формы? Берем белую стрелку снова и двигаем опорные точки чуть ближе ко второй обводке, чтобы было симпатично и ровно, без зубцов. Проверяем и повторяем по всей длине формы.
Продолжаем: снова берем в руки Перо, находим крайнюю точку линии, которую мы вели самой первой, и продолжаем ее, учитывая места, где у нас будут ширины. Дальше все по схеме: отдельно рисуем форму, убираем ей обводку, даем ей заливку и подтягиваем где вылезло и двигаем где не нравится. Продолжаем до финала.
В идеале, разумеется. Потому что не зазорно использовать инструмент Ширина и здесь, и, конечно, никто не запрещает использовать разные приемы — для этого я вам о них и рассказываю :)
В Иллюстраторе также есть возможность менять форму обводки по пресетам. Под строкой с менюшками есть строка, на которой при выделенной форме вы можете это сделать. В выпадающем меню справа от Настройки толщины обводки есть несколько базовых форм от Adobe, они обычно подходят для разных целей. А можно делать такие пресеты и самим: с тем же инструментом Ширина в выпадающем меню станет доступна кнопочка Сохранить пресет. Если у вас есть несимметричный пресет и вам нравится, как получается линия, но хотелось бы ее зеркально отразить, необязательно делать это вручную: при выбранной линии с этим пресетом формы найдите выпадающее меню Толщины обводки, оно находится левее окна с пресетами, и еще левее — кликабельный текст "Stroke". При нажатии на него выпадает окошко с расширенными настройками и в самом низу, рядом со строкой «Profile», живет иконка «Отзеркалить». Жмите и смотрите, что выходит.
Теперь для подстраховки (или чтобы посмотреть разные варианты) копируем третий слой, получая Layer 3 copy, и выделяем все, что мы нарисовали и создали на третьем слое. Открываем меню Object -> Path -> Outline Stroke. В меню Pathfinder в ряду иконок Shape Modes выбираем первую, она означает соединение всех выделенных форм в одну единую. Для верности жмем пару раз.
Снова открываем меню Объект -> Path -> Simplify (Упрощение). Выпрыгивает небольшое окно с двумя ползунками. Обязательно включаем галочку Prewiew, чтобы видеть, что мы творим своими действиями. Первый ползунок тянем в большую сторону, чтобы упростить нашу форму, убрать из нее лишние опорные точки, а заодно сгладить неровности, которые могли создаться из-за обилия опорных точек.
Вот и все. Способ долгий, но результат выходит приятный.
[сентябрь, 2021]




































.jpg)
.jpg)
.jpg)
-(1).jpg)
.jpg)





































.jpg)
























































.jpg)