«Создание сайтов»: 2 : УРОВЕНЬ 1 : ПЛАНИРОВАНИЕ САЙТА: КОНТЕНТ, ОРГАНИЗАЦИЯ, СТРУКТУРА

От Музея: продолжение курса «Создание сайтов» от Ани Амасовой. Необходимый подготовительный (теоретический) раздел, призванный нежно ввести вас в курс информационного дела, аккуратно познакомить со специализированными профессиональными терминами, которые понадобятся при создании сайтов, и дать необходимые вводные для подготовки плана и основных материалов для вашего будущего сайта.
Начало курса — здесь:
«Создание сайтов» : 1 : УРОВЕНЬ 1 : РЕГИСТРАЦИЯ САЙТА В СЕТИ в 5 шагах
Текст: Аня Амасова
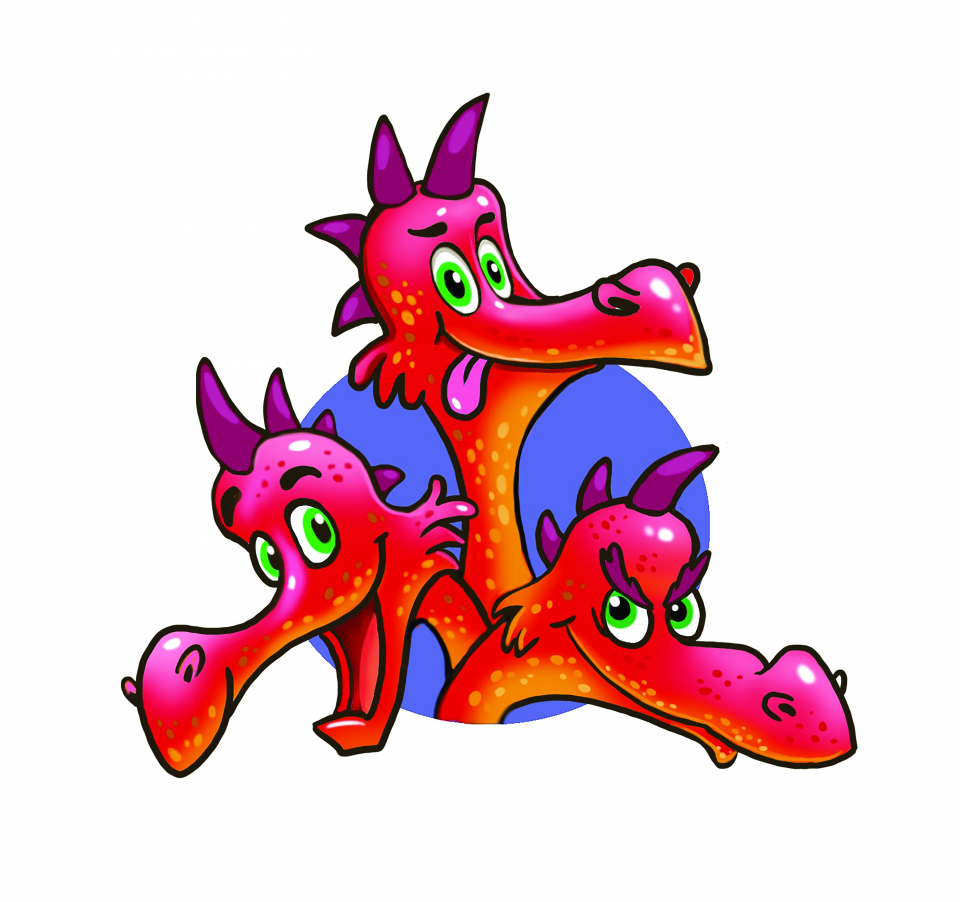
Иллюстрация: "Красная Шапочка выдумывает для Волка мир"
2 эскиз логотипа сайта, художник: Андрей Коротаев
Содержание лекции 2 «ПЛАНИРОВАНИЕ САЙТА: КОНТЕНТ, ОРГАНИЗАЦИЯ, СТРУКТУРА»:
планирование контента, интеллектуальная собственность, средство массовой информации, гипертекст, навигация, внутренние ссылки, главная страница, корень сайта, дерево папок, структура-каталог, шаблоны страниц, классификация и систематизация информации, конструктор для эскизов.
+ Домашнее задание.
Теория и тезарус
И четверть века назад, в аудитории подростков конца девяностых, и сейчас — среди людей, активно коммуницирующих с интернет-пространством, самая частая проблема: отсутствие умения планировать удобный мир и каталогизировать его информацию (в том числе учитывая будущее наполнение), то есть грамотно структурировать и организовывать контент.
Поэтому прежде чем перейти к практической деятельности по созданию — к азам программирования сайтов на языке html, — мы начнем с того, без чего невозможен любой проект. С общего ПЛАНА проекта. Что, собственно, вы собираетесь создать? О чем оно? Каково его содержание? Из каких элементов это наполнение состоит / может состоять? Как между собой взаимодействует? И как все это должно быть в конечном итоге организовано?..
По наполнению: сайты в основном состоят из текстов и изображений — например, фотографий, иллюстраций, логотипов. Но также могут содержать видео- и аудиоматериалы, разнообразные документы в каких-либо форматах и т.д. (В рамках нашего начального курса мы ограничимся текстами и изображениями.)
В разрезе интеллектуальной собственности сайты содержат материалы:
- собственной интеллектуальной деятельности,
- полученные по бесплатной или платной лицензии,
- предоставленные (или разрешенные) для размещения на сайте владельцем(ами),
- не являющиеся охраняемым объектом интеллектуальной деятельности — информационные, из открытых источников, законодательство, с окончившимся сроком действия охраны прав и т.д.
Важно знать: сайт — это средство массовой информации. Пространство сайта публично, открыто и видно неограниченному числу лиц во всем мире. Поэтому на требования к информации, предоставляемой сайтами, а также к объектам интеллектуальной деятельности, как размещаемым, так и используемым для создания (тексты, иллюстрации, фотографии, лого, шрифты etc.), распространяется все действующее в текущий момент законодательство страны регистрации.
Для организации материалов (как уже имеющихся, так и планируемых к созданию и размещению в будущем!) используется древовидная структура — как структура папок на компьютере или как библиотечный каталог, где все связано между собой гипертекстовыми ссылками, начинающимися на главной странице.
Именно гипертекст — возможность перемещаться по контенту, переходить от одной страницы к другой или мгновенно отправляться к нужному блоку информации, — множеством ссылок, расходящихся от главной страницы сайта, словно ниточками связывает всю информацию и обеспечивает удобную навигацию по его содержимому.
Википедия, создаваемая техническими специалистами, утверждает, что гипертекст существует только в цифровом мире, но это неправда. Гуманитарии знают много примеров гипертекстовых бумажных книг: например, «Хазарский словарь» Милорада Павича. Или даже просто: страница Оглавления / Содержания или какой-нибудь Указатель (кстати, в европейском мире он называется Index) — отличный пример гипертекста! Вообще у сайта много общего с книгой, как мы выясним дальше.
Сайт всегда начинается с «главной страницы». В реальном мире (в папке, что лежит на сервере) ГЛАВНАЯ страница будет у вас называться index.html. Окончание .html — это расширение файла, вроде .doc, но для документа, написанного на языке html, который мы начнем изучать со следующей лекции. Смыслово из этой страницы должно быть понятно, на какой «узел связи» мы, пользователи интернета, попали, а технически — именно с нее осуществляется движение по другим страницам или разделам вашего сайта. То есть, по большому счету, это действительно страница-указатель.
(Здесь меня попросили добавить, что частенько встречается оформление, когда начало сайта предваряют страницы-визитки, — их еще называют стартовые страницы, но с технической точки зрения оформление — будь то обложка-визитка, само содержание, приветствие и т.д., — в нашем случае не важно: может быть, содержание у вас и скрывается под какой-то визиткой-обложкой, в программировании сайтов главная страница та, которая имеет название главной — index.html, — лежит в корневой папке и открывается в браузере, если в его поисковой строке вы пишете свой домен.)
Название описывающего эту страницу документа — index (т.е. «указатель») — позволяет всемирной паутине определять ее как начало сайта в ответ на запрос от пользователя по вашему доменному имени, о котором мы говорили в прошлый раз. Вот почему файл index.html будет создан вами первым и должен располагаться в корневой папке сайта (корневая папка вашего домена создается при его регистрации автоматически и обычно называется public_html или www).
Пример:
Для учебного примера я зарегистрировала домен wolfpower.ru (а вы зарегистрировали свой домен).
На хостинге Beget в моем личном кабинете, в разделе «Сайты», появился новый сайт (с папкой на сервере для него): wolfpower.ru с находящейся в ней внутри еще одной папкой - public_html
Сайт и его ключевая директория
Кликнули по значку «папочка» — вошли на локальный сервер своего хостинга:
Внешний вид корневой папки
на примере сайта для домена wolfpower.ruЭто и есть корневая папка, или ключевая директория.
Если открыть свеженькую папку public_html, вы увидите, что в ней уже есть одна папка-директория cgi-bin и даже файл с названием index, но с расширением php — это системные директория и файл, созданные автоматически, они нужны, не удаляйте.Внутренний вид корневой папки
на примере сайта для домена wolfpower.ruГлавную страницу сайта — файл с названием index.html — вы будете размещать именно здесь, в корневой папке public_html.
Я создала для своего сайта файл-страницу index.html (мы с вами начнем ее создавать в следующий раз), и теперь при любом запросе пользователя:
wolfpower.ru, или www.wolfpower.ru, или https://wolfpower.ru
(короткий, длинный или полные адреса) — открывается именно она: главная (либо стартовая) страница сайта.
Именно отсюда: из корня, т.е. папки верхнего уровня, из положенного в него зернышка-странички index.html будет постепенно вырастать в форме каталога ваше «дерево папок» — со страничками-листочками и картинками-ягодками. (Так как цифровой мир является зеркальным отражением реальности, «темной стороной», это «дерево» растет под вашим руководством в обратную сторону — вглубь.)
И именно древовидность расположения папок и файлов сайта — одно под другим, а также само название принципа такой организации — «каталог», подсказывает и очевидные решения для структуры: от общего — к частному.
Вот тут самое сложное для тех, кто не обладает по природе склонностью к классификации информации, и одновременно — самое вкусное для архивариусов, библиографов-классификаторов, философов и прочих любителей разложить все по-полочкам! Необходимо представить весь объем контента — начальный и будущий, тот, которым сайт будет наполняться впоследствии, — и грамотно описать его структуру. А по сути — создать к нему «Содержание», как если бы вы создавали страницу содержания, предваряющую книгу, или Указатель, если бы вы организовывали по какому-то принципу материалы книги / статей / музея / галереи...
В процессе вас должно озадачить несколько вопросов. На какие части раскладывается информация и какие основные заголовки? Это содержание одноуровневое или многоуровневое? Какие рубрики главные и равнозначны друг другу, а какие по отношению к ним второстепенны? Какие рубрики, являющиеся по сути второстепенными, необходимо вынести в качестве общей информации и уравнять по степени важности с главной — то, что Дьюи описывает в УДК в разделе «0»?
В зависимости от объема и степени детализации может рождаться большая или маленькая структура. Но не увлекайтесь: уже упомянутый Дьюи умудрился разделить вообще всю настоящую и будущую научную информацию о мире всего на 10 частей, каждую из которых всего-то поделил еще на 10. Простота и четкость структуры — вот свойства миров, созидаемых истинными философами.
Внутри этих разделов будут в дальнейшем размещаться ваши страницы сайта (как книга, создаваемая наоборот: сначала вы придумали для нее оглавление-содержание — потом создаете странички). Если вы обратите внимание, то большинство сайтов имеют похожие страницы, отличающиеся только находящейся на них информацией. Это говорит о том, что для ряда страниц — например, одного раздела или рубрики — используется один шаблон. Например, для каждой страницы раздела «Блог» используется единственно созданный шаблон этой страницы с условным названием «my_blog.html», а для страниц с описанием книг — допустим, «book.html». В этих шаблонах программными средствами описано, где располагается текст, а где картинки, какие стили применяются для заголовков и основных текстов, какого размера изображения и т.д. И все будущие страницы этого раздела создаются внутри этого шаблона c присваиваемыми им новыми именами: «book1.html», «book2.html», «book3.html»...
Важно знать: файлы html, создаваемые вами и хранящиеся в папке сайта, кроме index.html, не будут видны пользователям сайта до тех пор, пока вы не сделаете для них ссылку с какой-либо из уже опубликованных страниц. (Единственное исключение: какой-нибудь пользователь случайно угадает название и зачем-то напишет в строке браузера полный адрес к несуществующей странице, включающий ее название. Маловероятно.) Это практичное знание: вы можете сохранять в папках шаблоны страниц (если на них нет ссылок — нет их публикации в сети). Вы можете складывать в папки иллюстрации — .jpg, .png — в любом объеме (нет оформленных ссылок, вставляющих их в какие-либо опубликованные страницы — нет публикации в интернете). Вы также можете заранее создавать страницы и оформлять на них ссылки только в определенный день — этот день и станет днем их публикации...
Пример существующей структуры
ВАЖНО ДЛЯ ПРАКТИЧЕСКИХ ЗАНЯТИЙ! Мы с вами в Level 1 будем писать сайт с одноуровневой системой, содержащей index.html и от 2 до 4 равных с ней по значимости html-страниц, содержащихся в той же директории (то есть мы останемся в корне каталога.) Но когда вы разберетесь, как это делается, вы сможете его доработать и дорастить до многоуровневой системы, используя созданные страницы как шаблоны будущих страниц других директорий.
Однако возможны и более сложные большие «деревья». Не для того, чтобы вас напугать, а чтобы научить и дать общее понимание классификации и систематизации информации, приведу в пример структуру сайта Музея, где опубликована эта статья. На сегодняшний день верхний уровень этой структуры выглядит так:
Верхняя структура сайта museumah.ru
Все, кроме Главной (это index.html в корневой папке) является отдельными равнозначными с ней разделами для определенной части информации сайта. (На локальном сервере такая структура создается наращиванием дерева папок: в корневую папку добавляются соответствующие папки-директории. Например, если вы хотите создать раздел «О проекте», то создаете в корневой папке новую папку «about», а также новый файл index.html внутри нее.)
А если мы заглянем в Главное Меню этого сайта, то увидим, что он содержит двухуровневую структуру заголовков: не только разделы, но и подразделы. То есть: каждая из этих директорий, имеющих свою главную страницу, содержит и несколько поддиректорий, и тоже — с главными страницами-указателями для них:

Двухуровневная система классификации информации
на примере сайта museumah.ru
Я хочу, чтобы вы увидели это (сайт изнутри) и поняли: классификация любой информации — это как содержание книги или библиотечный каталог. Он может быть одноуровневым, двухуровнем и т.д. И если для сельской библиотеки достаточно деления по алфавиту, для специальной научной понадобятся все подразделы нескольких разделов классификатора ББК, и то же верно для сайтов: в зависимости от общего объема информации разделов и подразделов (рубрик и подрубрик, папок и вложенных в них папок, директорий и поддиректорий) может быть больше или меньше.
И вот только теперь, на третьем уровне, у нас здесь появляются собственно те самые отдельные страницы сайта. Например, эта страница находится в подкатегории «Образование-Т», категории «Деятельность».
Страницы сайта с трехуровневой системой организации
Кстати, как вы обратили внимание, два раздела из верхней структуры — «События и новости» и «Лары и пенаты» — являясь отдельными директориями, не входят в список двухуровневой системы. Эти директории не имеют поддиректорий и, кроме того, оба раздела «общие». Один находится всегда сбоку от любой страницы сайта (расположение в отдельном фрейме), какую бы вы ни читали; страницы другого (а каждый логотип, название и ссылка от них на этом сайте — это отдельная страница html) — внизу каждой страницы.
Но для таких сайтов — и для создания, и для удобства их развития, и тем более для удобного администрирования (а не ручками каждую страничку писать) — вам уже необходима коллаборация с программистом. Мне невероятно повезло, что в этой жизни мне довелось несколько раз посотрудничать с Володей Шевелёвым — человеком, с которым у меня абсолютное взаимопонимание. Именно он создавал для моего издательства «Фордевинд» сайт, и именно он спрограммировал этот. Но для достижения взаимопонимания с программистом вам все-таки необходимо понять общий принцип создания сайтов, — чем мы с вами и занимаемся в этом курсе. Для создания мира всегда нужны двое: тот, кто способен его придумать, и тот, кто способен его построить.
Эскиз сайта
Теперь, когда вы узнали теорию и в голове родилась первая — простая и примерная — структура вашего сайта, допустим, из главной страницы и нескольких дополнительных (пока) страниц (которые, возможно, в будущем станут шаблонами для отдельных директорий), нам надо где-то начинать создавать эскизы...
Для этих целей хорошо использовать конструкторы сайтов. Гипотетически, их можно использовать и для создания — то есть это наборы шаблонов группы кодов (готовые кубики, которые можно складывать как угодно), но мне как создателю всегда не хватает в них возможности создать именно то, что мне хочется, и так, как я хочу: выбор ограничен набором имеющихся кубиков, не всегда удачных и предусматривающих не все, и нет возможности подправить код — на то, что мне действительно хотелось бы в итоге получить... Мне как автору понятно, что написать новый мир с нуля много проще, чем постоянно перекладывать кубики из старых чужих миров. Однако для эскизов сайтов, для примерки, для овладевания информацией о возможностях их программирования и получения базовых знаний об элементах — конструкторы самое то!
Из удобных, простых, интуивно-понятных и не требующих отдельной регистрации и оплат, я рекомендую конструкторы Гугла. Если вы пользуетесь Google Документами, Google Таблицами и другими его приложениями, то найдите в списке приложений и Google Сайты. (Позже вы сможете через это же приложение доказать принадлежность домена именно вам и зарегистрировать его для индексации в поисковике Google — про это будет в конце отдельная лекция.)
Пример (wolfpower.ru)
Для создания в качестве примера учебно-демонстрационного сайта wolfpower.ru была взята за основу реальная информационная проблема: как мастерам — самозанятымм рабочим и умельцам (эдакие мощные волки-одиночки, способные разрушать старое и созидать новое) представить свои работы широкому кругу людей в Санкт-Петербурге и Ленинградской области (особенно в хороших мужских руках нуждаются, как известно, городские Красные Шапочки). При исследовании обнаружилось, что в современной информационной реальности существует пустота.
С одной стороны (для волков-одиночек), есть сайты-агрегаторы, где можно разместить о себе объявление, но эти сайты являются просто складом объявлений и зарабатывают деньги на их поднятии (и даже без гарантии отклика), то есть впереди всегда те, у кого просто больше денег на рекламу. В то же время реальные компании-агрегаторы, принимающие заказы и предоставляющие зарегистрированным у них мастерам работу, забирают 65% дохода от предоставленного заказа. Отсюда: многие мужчины, обладающие даром и квалификацией, силой и надежностью, вынужденно работают не на своем месте — водителями, курьерами и т. д., как бы бродят в лесу в поисках пропитания, — и в целом несчастны, потому что не может быть счастлив человек, занимающимся не своим делом, не тем, к чему на самом деле предназначен здоровый, сильный и ответственный мужчина в России.
С другой стороны (для Красных Шапочек) проблема поиска мужчин — опытных, квалифицированных, обязательных, ответственных за результат, мужчин рабочих специальностей, способных осуществить непосильные для женщины задачи в реализации ее мечты — тоже актуальна. Мы, женщины, не слишком-то доверяем частным объявлениям и вообще незнакомцам. Также нам иногда сложно точно определить, какой именно специалист необходим, и входит ли, допустим, перенос шкафа от стены для прокладки кабеля в квалификацию электромонтажника или для этого надо заказывать отдельного специалиста-«двигателя шкафов» — неизвестно. А ведь часто требуется выполнение разноплановых и даже необъяснимых в понятных мужчинам терминах тяжелых работ. Куда и к кому обращаться?
В связи с этим, для заполнения этой информационной дыры, было предпринято решение создать специализированный сайт для тех и других. Сайт ГРУППЫ мастеров («волки-одиночки сбиваются в стаю»), способных к творческому созиданию, переосмыслению задач в план действий. С четко очерченным параметрами: сила, надежность, доброжелательность и договороспособность, способность к объединению для выполнения задач, квалификация и опыт. Живущих и ищущих работу в Санкт-Петербурге и ЛО.
В качестве исходных материалов мне были предоставлены фотографии с рабочих мест, фотографии самих мастеров, контактный телефон, общие сведения о том, что вообще каждый из них в состоянии делать, а позже — добавилось несколько позиций «прайса» на какие-то более-менее популярные услуги.
Таким образом, общий объем информации разделился на простую пятистраничную структуру сайта:
ГЛАВНАЯ («Старт») — О НАС («Знакомство») — ГАЛЕРЕЯ — ПРАЙС («Цены») — КОНТАКТЫ
Чтобы согласовать с ребятами рубрикацию, тексты и подачу, чтобы вообще написать эти тексты и увидеть, как все ложится, чтобы визуализировать идею и объяснить, какие фотографии мне еще от них нужны, я воспользовалась Google-сайтами. И вот — первые эскизы:
Эскизы 1 (главной) страницы:
Эскизы 2 страниц (галерея):
После утверждения структуры, уточнения текстов и получения дополнительных материалов, я вытащила все тексты в отдельный файл стандартной программы Блокнот (в отличие от других программ она не генерирует автоматических и ненужных вам лишних кодов), который и буду использовать для создания сайта в ручном режиме. И начну, как вы поняли, с Главной страницы — которая одновременно станет Шаблоном для всех остальных страниц.
Так что на следующей лекции мы с вами начнем писать index.html, изучая возможности этого языка и отслеживая, как то, что мы пишем, появляется в цифровой реальности в режиме он-лайн...
Напоследок вот вам домашнее задание: к следующему занятию составить в общих чертах представление о своем будущем сайте, — что именно вы собираетесь создать? Классифицируйте информацию пока на 1 / 2 / 3 / 4 или 5 частей, придумав для этих частей названия. А также: посидите в конструкторе (или хотя бы порисуйте на листочке) и создайте эскиз ГЛАВНОЙ СТРАНИЦЫ своего сайта (но не стартовую!): какой у нее заголовок? Какие тексты на ней расположены? Какие изображения вы будете использовать для создания? — ведь именно главную страницу мы с вами и начнем создавать! (Пример структуры, которую я буду учить вас создавать: сайт «Сила Волка».)
Перейти к 3 лекции Level 1 >>>
[ноябрь, 2023]












































.jpg)
.jpg)
.jpg)
-(1).jpg)
.jpg)





































.jpg)
























































.jpg)